
2017
iiii Magazine
#Visual Identity #Website #Publication #Animation
Graphiological Website
Self-Aware Promotional Scarf
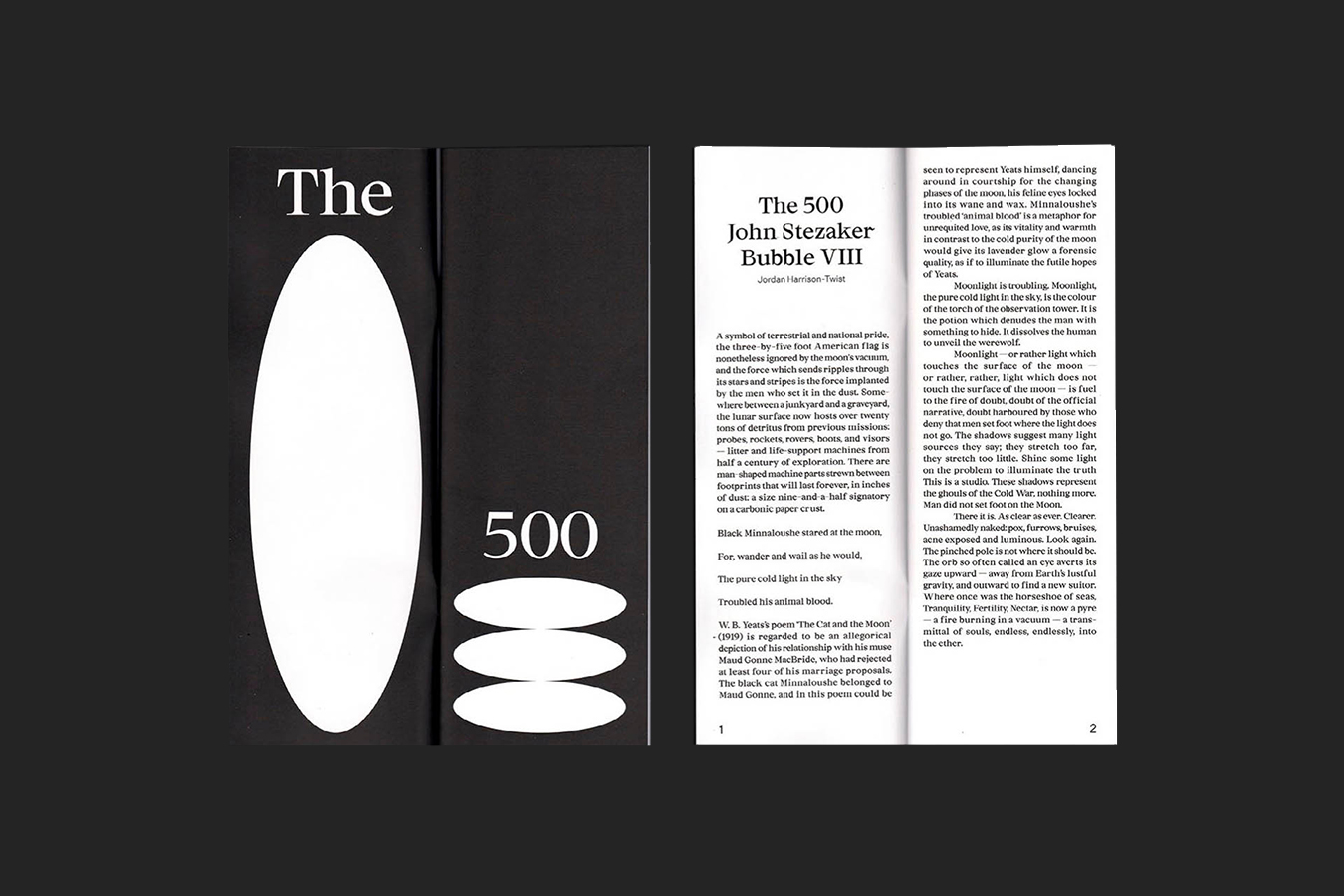
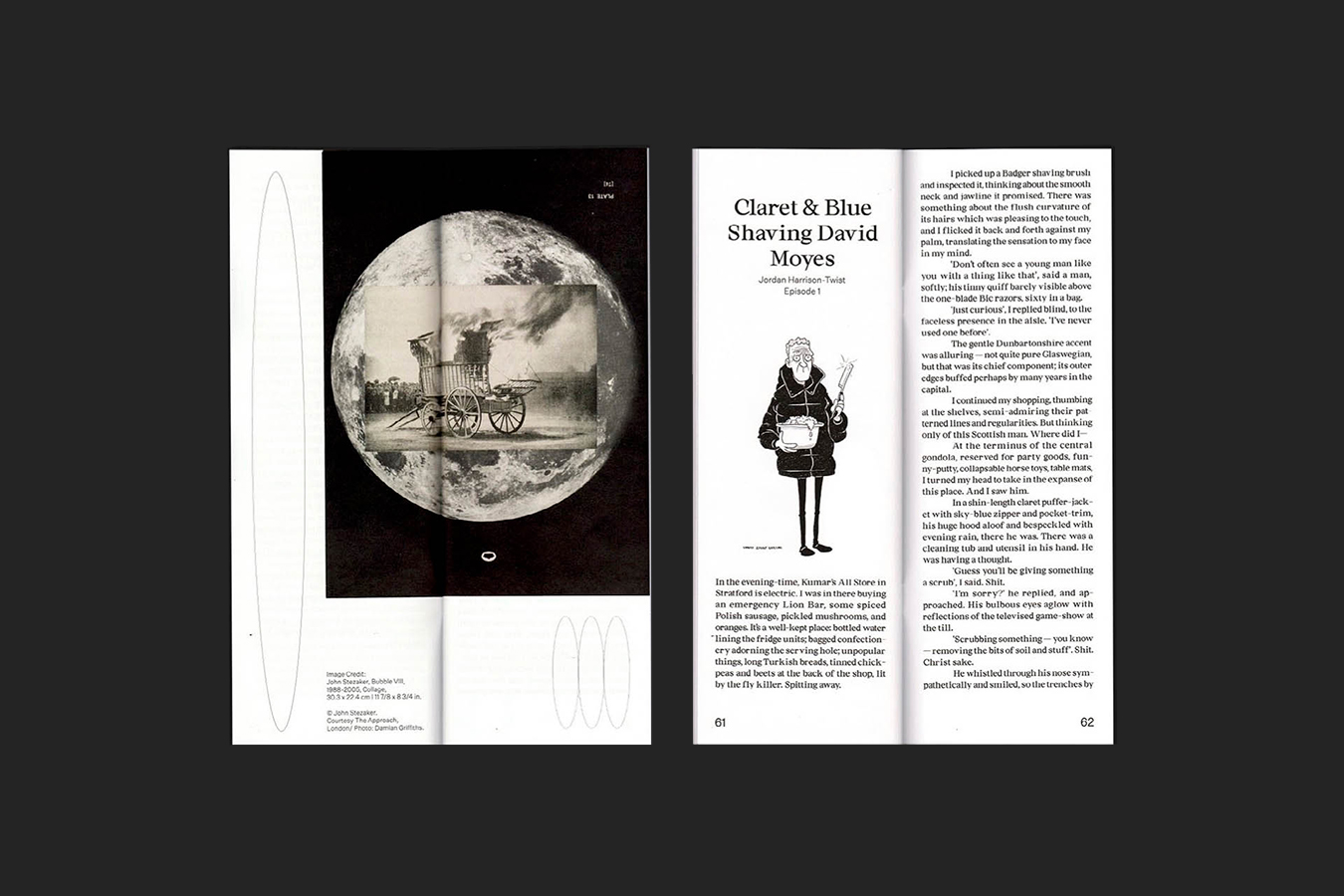
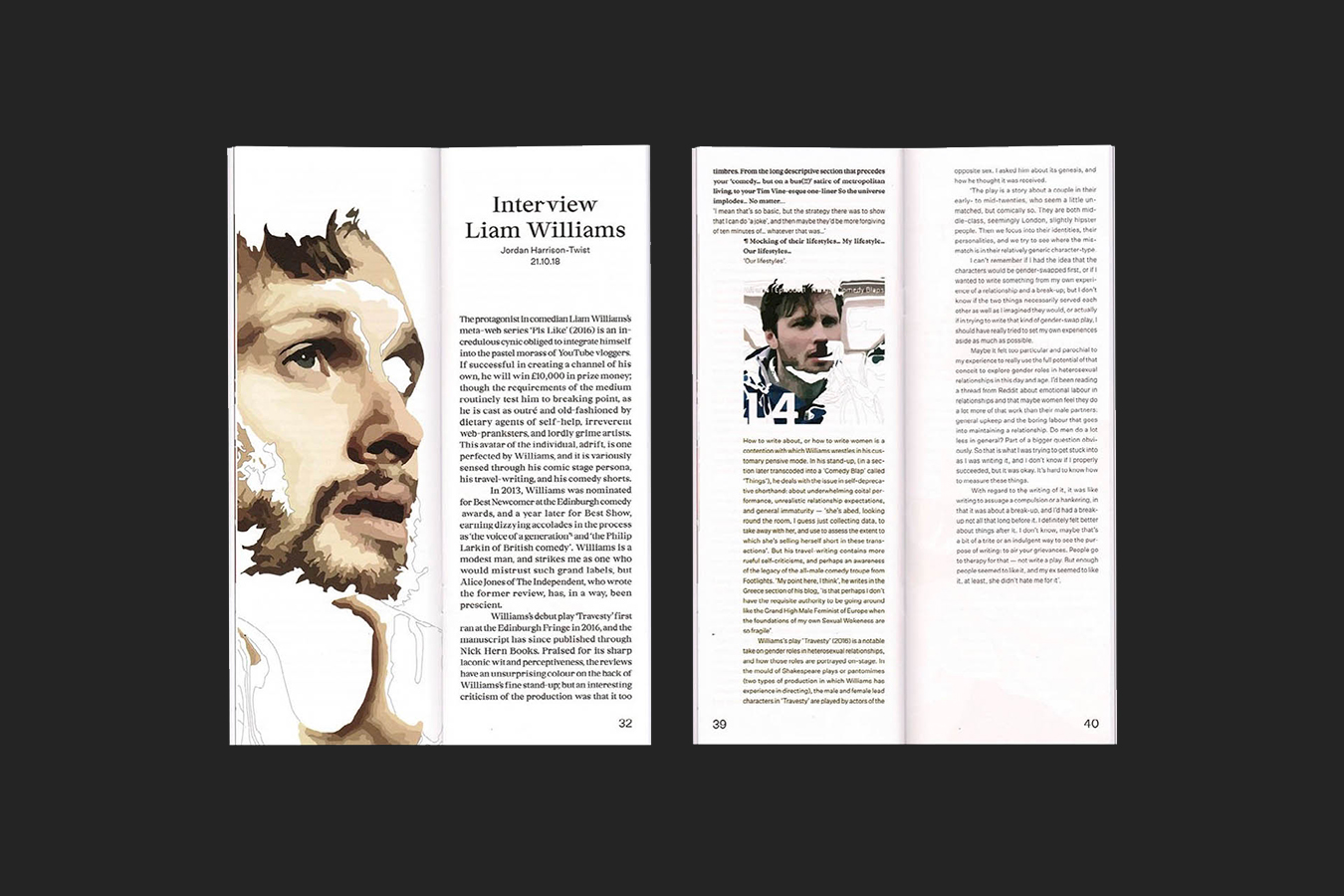
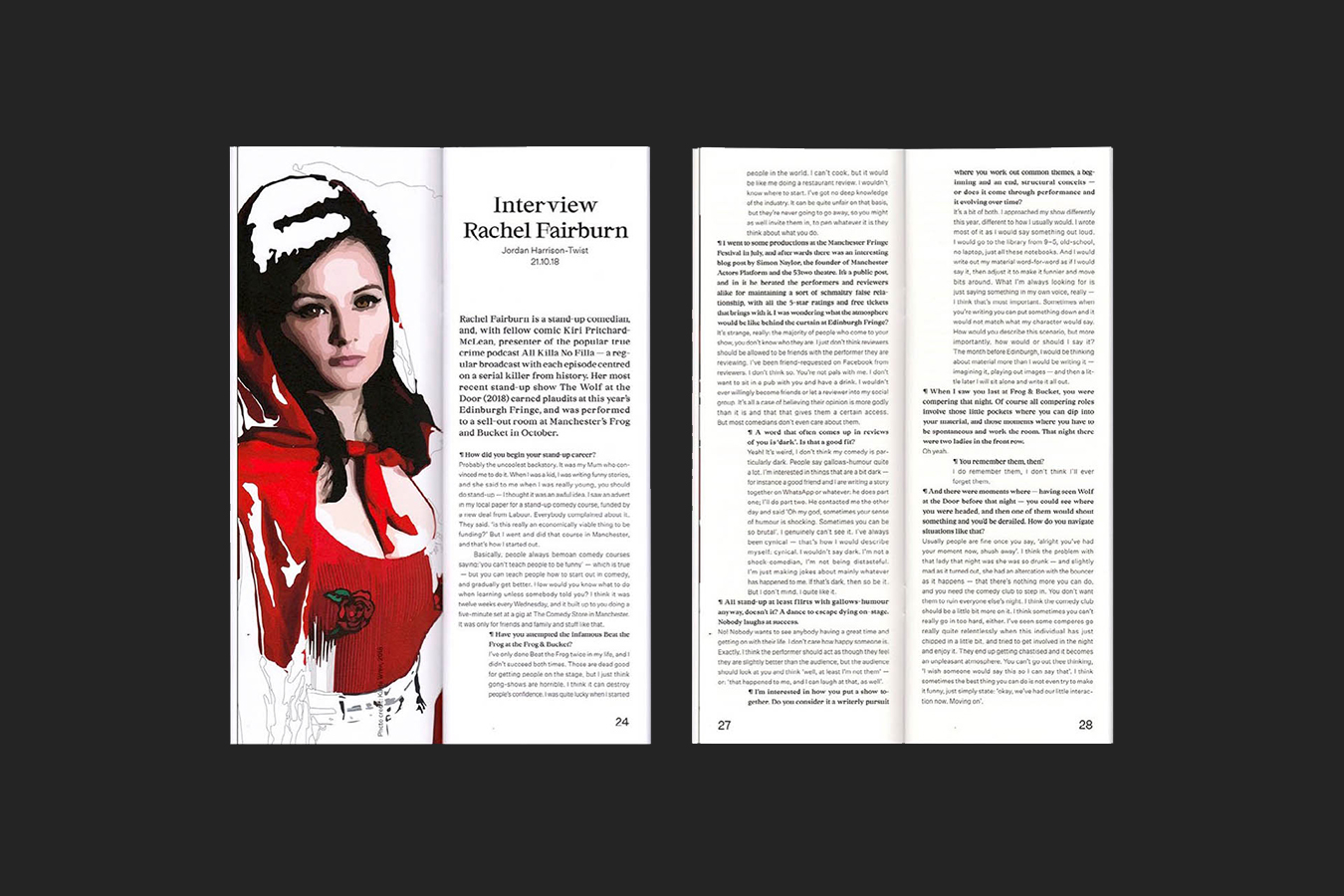
Awkwardly Sized Print Publication

What would a ‘graphological’ website, publication or scarf look like? How would they act?
iiii Magazine is an independent arts and culture publication, based in London and Manchester. Combining a self-aware sense of humour, with a love of expansive cultural ephemera - iiii sets no limit on subject, matter or form, publishing a range of content from incisive criticism, personal essays and memories, humour pieces and odes to oddities. All connected by a passion for language and bold singular voices.
Starting from a series of short texts we had requested from iiii, exploring the experience of navigating language on the page, the web and anything in between, the visual identity interpreted a graphological approach described by iiii where ‘tiny things can be portals and emotional resonance can be found in simple grammar’.
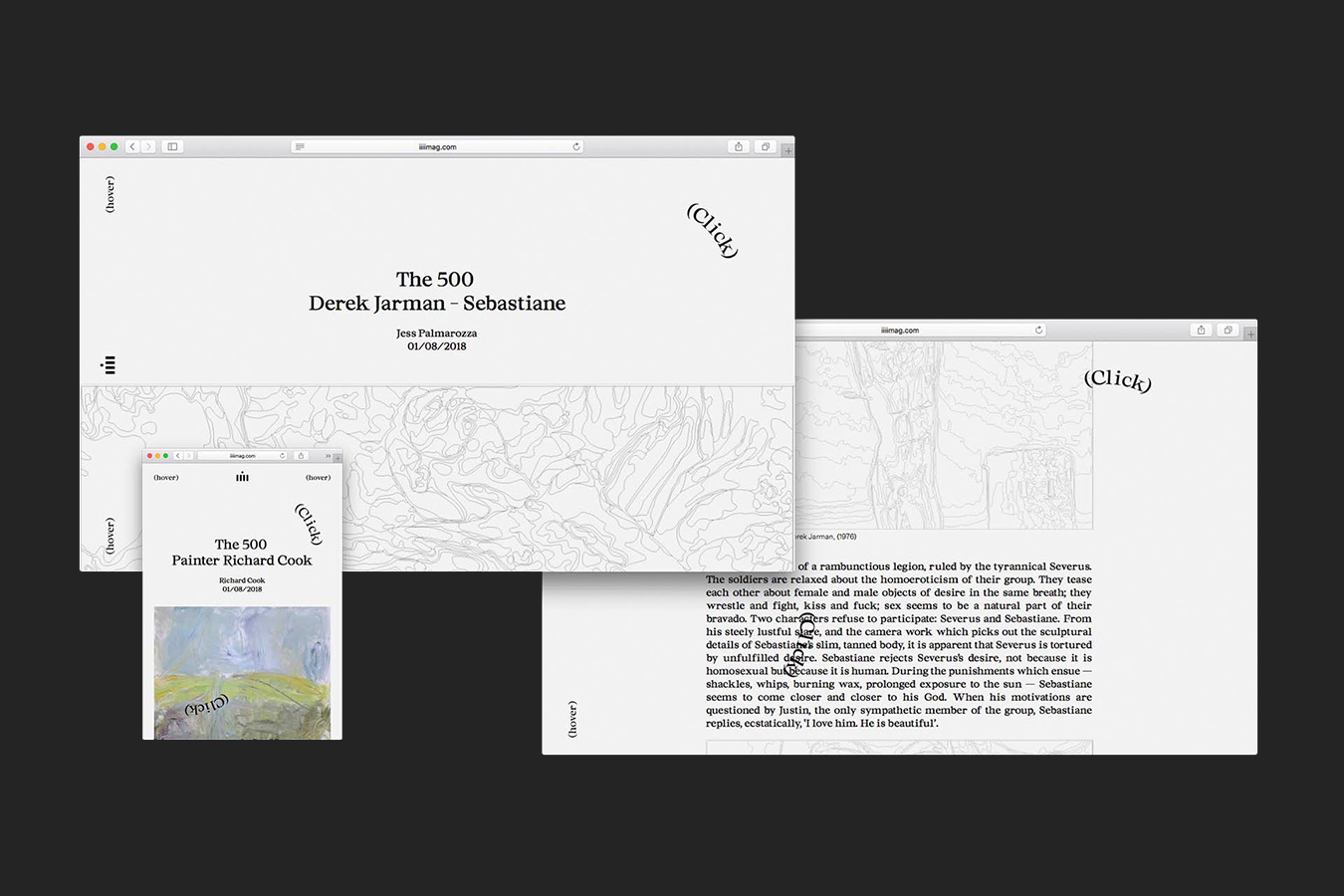
Responding to this question of, what would a ‘graphological’ website, publication or scarf look like? How would they act? With this in mind the designed output references the way in which we (as users) interact, engage and read content both on and offline. Examining the characteristics of type, code and interaction on the web in particular - click, hover, meta-tags, transitioning, reading, scrolling, wireframes etc... the aesthetics and interaction of the site attempts to subvert, reveal and highlight these characteristics, in order to take on the witty intellectualism and self mockery of iiii.
Publication Design:





Website Design:
Featuring interactive graphological experiences

Self-Aware Scarves:




